El Header o Cabecera del blog es el espacio superior de nuestro blog, donde esta el nombre o el logo, por defecto en Blogger ocupa todo el ancho del de este, es un espacio que queda desperdiciado cuando nuestro logo es pequeño o no usa el total de la cabecera. Luego dividirlo ustedes dispondrán de ese "espacio" para poner un menú, una imagen, botones de redes sociales, un simple texto, un bloque de anuncios o lo que ustedes deseen
Antes de hacer los cambios en nuestra plantilla del blog vamos a respaldar la plantilla entera. Para los que no saben o no recuerdan como hacerlo vean esta entrada.
- Entra en Diseño | Edición de HTML y SIN expandir los artilugios nos situamos en la plantilla y precionamos simultaneamente Ctrl + F, aparecera un buscador en el buscamos lo siguiente:
<header>
Debemos borrar desde <header> hasta </header>, el cual se encuentra unas lineas mas abajo.
En su lugar pegamos el siguiente código:
<header>
<div class='header-outer'>
<div class='header-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left header-fauxborder-left' style='float:left; width: 45%;'>
<div class='region-inner header-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='La Luz de Libélula (Cabecera)' type='Header'></b:widget>
</b:section>
</div>
</div>
<div class='fauxborder-right header-fauxborder-right' style='float:right; width: 53%;'>
<b:section class='banner' id='banner' maxwidgets='1' showaddelement='no'>
<b:widget id='HTML188' locked='false' title='' type='HTML'></b:widget>
</b:section>
</div>
<div class='header-cap-bottom cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
</header>
<div style='clear: both'/>
<div class='laluzdelibelula' style='width: 98%; margin: 10px 3px;'>
<b:section class='banner2' id='banner2' maxwidgets='1' showaddelement='no'>
<b:widget id='HTML189' locked='false' title='' type='HTML'></b:widget>
</b:section>
</div>
<div style='clear: both'/>
<div class='header-outer'>
<div class='header-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left header-fauxborder-left' style='float:left; width: 45%;'>
<div class='region-inner header-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='La Luz de Libélula (Cabecera)' type='Header'></b:widget>
</b:section>
</div>
</div>
<div class='fauxborder-right header-fauxborder-right' style='float:right; width: 53%;'>
<b:section class='banner' id='banner' maxwidgets='1' showaddelement='no'>
<b:widget id='HTML188' locked='false' title='' type='HTML'></b:widget>
</b:section>
</div>
<div class='header-cap-bottom cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
</header>
<div style='clear: both'/>
<div class='laluzdelibelula' style='width: 98%; margin: 10px 3px;'>
<b:section class='banner2' id='banner2' maxwidgets='1' showaddelement='no'>
<b:widget id='HTML189' locked='false' title='' type='HTML'></b:widget>
</b:section>
</div>
<div style='clear: both'/>
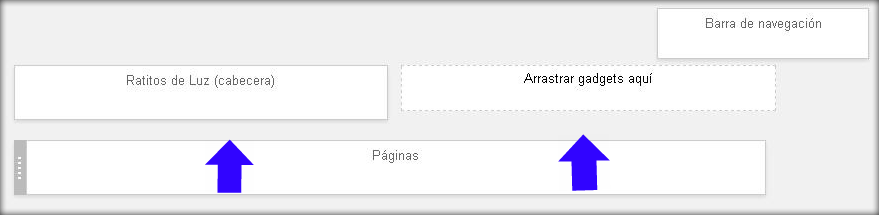
Guarda los cambios y listo. Ahora puedes ir a Diseño | Elementos de la página y ya podrás ver la cabecera dividida en dos partes.
- Ahora agregaremos el estilo. Entra en Diseño | Personalizar >Diseñador de plantillas > Avanzado>Añadir CSS y allí pegaremos este código:
/* CSS
Header dividido */
.header-inner{
float: left; width:
50%;
margin: 6px;
}
.header-fauxborder-right{
float: right;
width: 46%; height:
auto;
margin: 6px 6px;
}
.banner{
margin: 10px 3px 5px
3px;
}
<div class='fauxborder-left header-fauxborder-left' style='float:left; width: 45%;'>
<div class='fauxborder-right header-fauxborder-right' style='float:right; width: 53%;'>
Los valores en rojo corresponden al ancho de los espacios que generamos. Tengan en cuenta mantenerlos en menos de 98% en la suma total para no superponerlos.



Muy bueno muchas gracias me dio resultado
ResponderEliminarMe alegro
EliminarMuchas Gracias había buscado otros métodos y ninguno servía
ResponderEliminarPERO ESTE resulto excelente!!!!!!!!!!!!!!
De me alegra que te sirva
Eliminarhola me interesa hacer todo lo contrario, mi plantilla tiene 2 columnas en la cabecera y quiero que solo quede 1, desde ya gracias
ResponderEliminar